我是初学者Magento开发人员,最近我收到了一个有趣的任务,我必须为客户创建一个自定义地址属性,并将一个字段添加到客户的编辑地址页面并结帐。此外,插入该字段的信息应自动与现有值进行比较,以避免重复,无需重新加载页面。
当我开始完成这项任务时,很难在互联网上找到解决方案的具体信息。所以,我决定分享我如何使用Ajax验证输入的经验。
例如,我们创建了一个模块,该模块将在客户注册页面上使用Ajax检查电子邮件字段。在这个模块中,我们将使用自己的控制器,帮助程序并重写注册页面。
首先,我们应该激活我们将要使用的模块。我们将它命名为,例如,Atwix_EmailAjax。要做到这一点,只需通过以下路径创建一个声明文件:
app/etc/modules/Atwix_EmailAjax.xml
| 1 2 3 4 5 6 7 8 9 10 | <?xml version="1.0" ?> <config> <modules> <Atwix_EmailAjax> <active>true</active> <codePool>local</codePool> </Atwix_EmailAjax> </modules> </config> |
接下来,我们将创建一个模块文件夹并配置我们的模块。配置文件应该位于我们模块的名为“etc”的目录中 – 所以,让我们将它与新的XML文件一起使用:
app/code/local/Atwix/EmailAjax/etc/config.xml
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <?xml version="1.0" ?> <config> <modules> <Atwix_EmailAjax> <version>0.1.0</version> </Atwix_EmailAjax> </modules> <global> <helpers> <atwix_emailajax> <class>Atwix_EmailAjax_Helper</class> </atwix_emailajax> </helpers> </global> <frontend> <layout> <updates> <atwix_emailajax> <file>atwix_emailajax.xml</file> </atwix_emailajax> </updates> </layout> <routers> <atwix_emailajax> <use>standard</use> <args> <module>Atwix_EmailAjax</module> <frontName>emailajax</frontName> </args> </atwix_emailajax> </routers> </frontend> </config> |
之后,我们应该创建一个帮助器和控制器。在帮助程序内部,我们将编写一个函数,用于检查是否有任何其他客户的电子邮件与添加到该字段的客户端相同。在控制器内部,我们将调用此函数:
app/code/local/Atwix/EmailAjax/Helper/Data.php
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <?php class Atwix_EmailAjax_Helper_Data extends Mage_Core_Helper_Data { /** * Check if customer email already exists * * @param $emailAddress * @return string * @throws Mage_Core_Exception */ public function checkEmailExists($emailAddress) { $emailAddressCheck = Mage::getModel('customer/customer') ->getCollection() ->addAttributeToSelect('email') ->addAttributeToFilter('email', $emailAddress)->load(); if(!$emailAddressCheck->getSize()) { $result = 'ok'; } else { $result = 'error'; } return $result; } } |
app/code/local/Atwix/EmailAjax/controllers/AddressController.php
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <?php class Atwix_EmailAjax_AddressController extends Mage_Core_Controller_Front_Action { /** * Check if customer email already exists * */ public function checkEmailExistsAction() { $emailAddress = $this->getRequest()->getParam('emailAddress'); $result = Mage::helper('atwix_emailajax')->checkEmailExists($emailAddress); $this->getResponse()->setBody($result); } } |
在下一个阶段,我们将为我们的模块制作一个布局文件,并在此布局中重写注册页面的模板。
app/design/frontend/rwd/default/layout/atwix_emailajax.xml
| 1 2 3 4 5 6 7 8 9 | <layout> <customer_account_create> <reference name='customer_form_register'> <action method='setTemplate'> <template>atwix_emailajax/customer/form/register.phtml</template> </action> </reference> </customer_account_create> </layout> |
另外,让我们创建一个模板文件,然后我们将从所需页面的模板中复制代码。
app/design/frontend/rwd/default/template/atwix_emailajax/customer/form/register.phtml
在那之后,我们可以通过两种方式向前发展。这是第一个:
1.我们需要在此文件夹中创建一个包含JavaScript代码的文件:
skin/frontend/rwd/default/js/checkemailexists.js
如果您想在两个或更多页面上进行此验证,则应该特别注意。在这种情况下,最好多次使用相同的代码并将其更改(如果需要)仅适用于一个非常方便的地方。
此外,此代码应包含在布局中以将JS文件添加到模板中:
| 1 2 3 4 5 6 7 8 | <reference name='head'> <action method="addItem"> <type>skin_js</type> <name>js/checkemailexists.js</name> <params/> <if/> </action> </reference> |
此外,如果我们的代码在单独的文件中,我们应该运行PHP代码(例如 – 获取控制器URL)。
我们可以使用PHP代码创建一个不可见的SPAN。
| 1 | <span id="check_email_address_exists" style="display: none"><?php echo Mage::getUrl('emailajax/address/checkemailexists');?></span> |
2.或者,如果您计划仅在单个页面上添加此验证,则只需在模板文件的末尾添加此代码即可:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | jQuery(function() { var emailAddress = jQuery('#email_address'); emailAddress.on("change", function () { var url = jQuery('#check_email_address_exists').text(); // Get value from our not visible span with PHP code var emailAddressValue = jQuery(this).val(); // Get value from an email field jQuery.ajax({ type: "POST", data: ({emailAddress: emailAddressValue}), url: url, success: function (result) { if (result == 'ok') { // Do this if an email not exists emailAddress.removeClass('validation-failed'); jQuery('#advice-required-entry-email_address').remove(); // Remove an error message jQuery('.buttons-set .button').removeAttr("disabled"); // Enable Register button } else if (result == 'error') { // Do this if an email is already exists var errorHtml = '<div class="validation-advice" id="advice-required-entry-email_address">There is already a customer with this email address.</div>'; emailAddress.addClass('validation-failed'); if (!jQuery('#advice-required-entry-email_address').length) { emailAddress.after(errorHtml); // Add an error message if it is not present } jQuery('.buttons-set .button').attr("disabled", "disabled"); // Disable Register button } } }); }); }); |
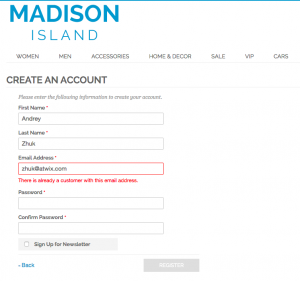
在前端,它看起来像这样:

您可以在Github存储库中找到该模块的源代码。
这是我解决这个问题的方法。但是,我想知道是否有任何其他解决方案 – 欢迎您在下面的评论中添加您的建议或任何问题。
感谢您花时间阅读我们!
