在这篇文章我更新于 2019年03月21日
在这篇文章我将讲述不同的类型组件之间的文件目录结构。遵循组件的文件目录结构,将为你做magento开发扩展能够
正常的工作。接下来在sky8g网网站我会为你讲述magento的文件功能以及目录的含义。
首先,根目录文件位置
一个组件的根目录都会包含组件名字和组件的子目录以及文件。在安装magento组件的时候,你可以把你的组件根目录放
到两个地方。
- 第一个就是magento的安装目录下的app目录下:这是magento推荐安装组件开发的地方1. modules存放到app/code
2. storefront 主题存放到app/design/frontend
3. 后台主题存放app/design/adminhtml
4. 语言包存放在app/i18 - 第二个是magento的安装目录下的vendor目录: 您可以使用composer create-project安装Magento 2元功能包(下载CE或EE代码)的安装的位置。如果您通过解压压缩的Magento 2存档文件来安装Magento,还会找到这个位置。
Magento在vendor目录中安装第三方组件。但是我们建议将组件添加到app/code目录中。如果你将组件放在vendor目录
中,Git将忽略它,因为Magento将vendor目录添加到.gitignore文件中。
重要的文件
所有的组件都需要下面这三个文件:
- registration.php: 这个文件向Magento注册组件。它组件的根目录名作为组件名。默认情况下,composer 安装将安装在<Magento根目录>/vendor目录中安装组件。有关更多信息,请参见组件注册。
- etc/module.xml: 这个文件定义了关于组件的基本信息,比如组件依赖关系和版本号。Magento使用版本号来确定在执行 bin/ Magento setup:upgrade 时要更新哪个模式和数据。
- composer.json: 这个文件定义组件在运行时需要的依赖项。有关更多信息,请参见Composer integration。
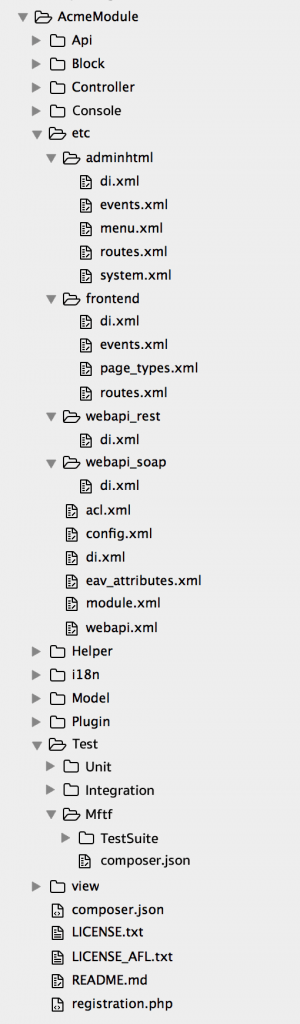
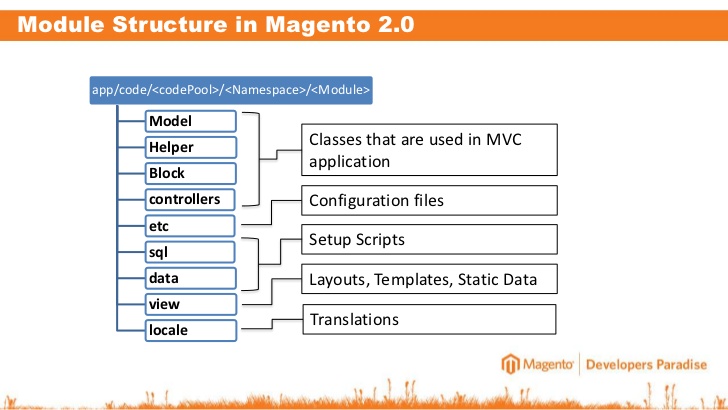
模块Module文件结构
Magento 2模块的典型文件结构如下:

常见的目录
下面是常见模块目录
- block:包含PHP视图类,作为模型视图控制器(MVC)模块逻辑重要实现的一部分。
- Controller:包含PHP控制器类,作为MVC模块逻辑重要实现的一部分。
- etc:包含配置文件;特别是module.xml,这是必不可少的。
- Model:包含PHP模型类,作为MVC模块逻辑重要实现的一部分。
- Setup:包含模块数据库结构和数据设置的类,这些类在安装或升级时调用。
其他的目录
可以为插件、本地化和布局文件等项的配置和其他辅助功能添加其他的文件夹。
- Api:包含任何公共的Api的PHP类。
- Console:包含CLI命令。有关更多信息,请参见添加CLI命令。
- Cron:包含Cron工作定义。
- CustomerData:包含节文件。
- Helper:包含帮助的功能。
- i18n:包含本地化文件。
- Observer:包含执行来自监听器的命令的文件。
- Plugin:包含任何需要的插件。
- UI:包含数据生成文件。
- view:包含视图文件,包括静态视图文件、设计模板、电子邮件模板和布局文件。
主题文件结构
下面介绍下典型的主题文件结构
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | ├── composer.json ├── etc │ └── view.xml ├── i18n │ └── en_US.csv ├── LICENSE_AFL.txt ├── LICENSE.txt ├── media │ └── preview.jpg ├── registration.php └── web ├── css │ ├── email.less │ ├── print.less │ ├── source │ │ ├── _actions-toolbar.less │ │ ├── _breadcrumbs.less │ │ ├── _buttons.less │ │ ├── components │ │ │ └── _modals_extend.less │ │ ├── _icons.less │ │ ├── _layout.less │ │ ├── _theme.less │ │ ├── _tooltips.less │ │ ├── _typography.less │ │ └── _variables.less │ ├── _styles.less │ ├── styles-l.less │ └── styles-m.less ├── images │ └── logo.svg └── js ├── navigation-menu.js ├── responsive.js └── theme.js |
常见的目录
- etc:包含配置文件,如view.xml文件,其中包含所有图像和缩略图的图像配置。
- i18n:翻译词典,如果有的话。
- media:主题预览图像(您的主题的屏幕截图)可以放在这里。
- web:其中包含静态文件组织其中包含以下子目录:css/source:包含主题的较少配置文件,这些文件为Magento UI库中的全局元素调用mixin,以及主题。覆盖默认变量值的文件更少。
css/source/lib:包含覆盖lib/web/css/source/lib中存储的UI库文件的视图文件。
fonts:用于放置主题的不同字体的文件夹。
images:静态图像文件夹。
js: JavaScript文件的文件夹。
有关主题文件夹结构的详细信息,请参见Magento主题结构。
语言包文件结构
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | ├── de_DE │ ├── composer.json │ ├── language.xml │ ├── LICENSE_AFL.txt │ ├── LICENSE.txt │ └── registration.php ├── en_US │ ├── composer.json │ ├── language.xml │ ├── LICENSE_AFL.txt │ ├── LICENSE.txt │ └── registration.php ├── pt_BR │ ├── composer.json │ ├── language.xml │ ├── LICENSE_AFL.txt │ ├── LICENSE.txt │ └── registration.php |
下一篇文章:

文章不错支持一下吧