更新于2019年5月5日,本篇教程将介绍magent 2前段开发的注意事项
我们认为JavaScript是当今Web开发的一个非常重要的部分。但有时我们不会考虑可以提高JS性能的简单技巧。在这篇文章中,我们尝试概述JS的一些常见问题,以及有助于提高
Magento 站点性能的简单解决方案。
1.减少DOM变化的数量
每次进行DOM更改时,请将它们分组以防止DOM呈现。如果您正在进行某些样式更改或添加属性,请尝试立即进行所有修改,而不是单独对每个元素应用更改。
2.限制第三方库和组件依赖性
第三方库和组件为加载时间增加了很多,因此努力将其使用保持在最低限度,并尽可能完全避免使用库或组件。减少对外部库的依赖的一种方法是使用浏览器内技术。
3.使用依赖关系管理器
此外,使用依赖项管理器(如RequireJS)的好方法,Magento本身使用依赖项管理器来加载脚本,让用户在应用程序运行之前就能看到它的布局。这可以对首次访问者的转化产生积极影响。
4.不要使用相同的脚本两次或更多次
使用依赖项管理器可以更轻松地避免重复脚本。重复的脚本会对性能产生不良影响。重复的脚本将创建不必要的请求。
5.仔细选择事件处理程序
像’mousemove’或’resize’这样的事件每秒执行数百次,特别注意绑定到这些事件的任何事件处理程序。在同一页面上执行的事件越多,它们就越能降低性能。此外,如果这些事件调用了某些请求,请注意。
6.偏爱本机功能和结构
不是编写自己的算法或过分依赖某些解决方案,而是尽可能多地利用本机函数和构造。JS提供了包含数百种本机构造的巨大列表供您选择。
7.如果不需要,请不要使用嵌套循环
避免不需要的和嵌套的循环,例如for / while,以防止必须经历数千个对象。不需要的循环可能导致浏览器更难以处理代码,并可能减慢页面呈现速度。
8.尽量不要使用全局变量
当从函数或另一个范围内引用全局变量时,脚本引擎需要查看范围,当本地范围丢失时,该变量将被销毁。如果全局范围中的变量无法在脚本的生命周期内持续存在,则性能将得到改善。
请注意,某些旧浏览器不支持“let”变量。
9.将JavaScript移动到页面底部
将脚本移动到页面底部将减少渲染进度,并提高性能。这将导致更快的页面加载。
10.合并和缩小JS文件
用于提高性能的一般Magento 2设置是从管理员合并和缩小JS文件。它允许网页尽可能轻,以便快速加载。
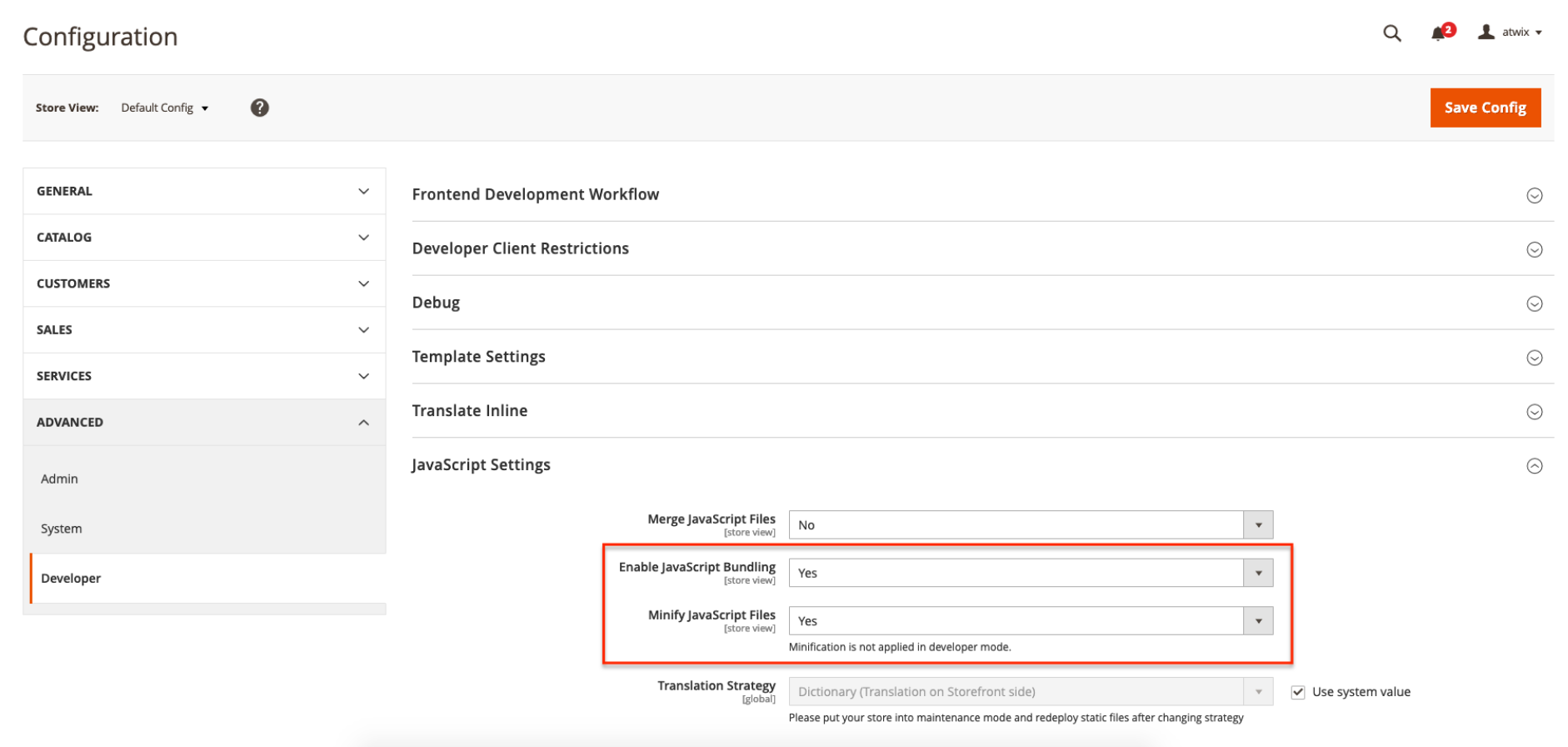
转到后端,Stores – > Configuration – > Advanced – > Developer – > JavaScript Settings并将Merge JavaScript Files设置为Yes并将Minify JavaScript Files设置为Yes:
上面的所有提示都会为您的JavaScript提供非常小的性能提升,但是,如果将它们一起实现,用户应该注意到网站和应用程序运行速度的显着提高。在截止日期前工作时,您可能很难记
住所有这些提示,但是越早开始实施最佳实践,您以后遇到JavaScript性能问题的可能性就越小。

文章不错非常喜欢