这篇css图片水平垂直居中,更新文章于:2019年05月19日
通过SKY8G网站让你学习web前端技术,后端技术更加轻松。接下来我将为大家介绍css如何让图片水平居中的。
第一种情况:img图片在相对于div水平居中
① HTML代码如下
| 1 2 3 | <div id="featured-image"> <img width="464" height="436" src="https://www.sky8g.com/x-magento-init.png"> </div> |
显示如下图所示:

②添加css让图片水平居中
| 1 2 3 4 5 6 7 8 9 10 11 12 | /* 第一种方法直接给img图片样式*/ #featured-image img { display: block; margin-left: auto; margin-right: auto; } /* 第二种方法给img图片的父元素div样式*/ #featured-image { text-align: center; } |
设置css后保存,在按住Ctrl+F5强制刷新页面显示如下图:

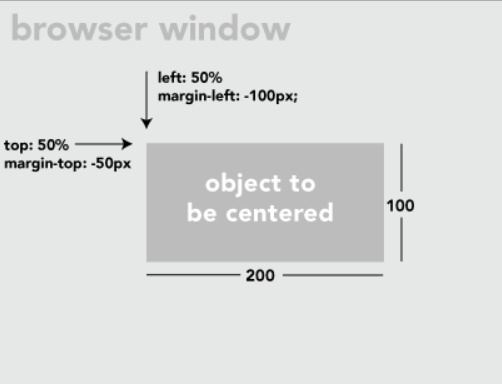
第二种情况:img图片在相对于水平窗口img水平居中
下面直接使用css代码
| 1 2 3 4 5 | img{ position: absolute; left: 50%; margin-left: -(half ot the image width)px } |
好了,希望对你有帮助,如果有不明白的地方请留言。