最近在做Magento 2 & 1后台维护的时候有时候,看到Magento网站加载如此的慢,作为magento的开发人员,我们如何做到magento到得优化呢?
你想加速Magento吗?你当然可以。Magento是最受欢迎的电子商务平台之一,可能会很慢。其性能不佳的主要原因是过度使用各种自定义。以下是37个经过现场验证的步骤,可帮助您进行Magento 1和Magento 2性能优化:
下面我将为大家讲述有关Magento提速的技术的优化:
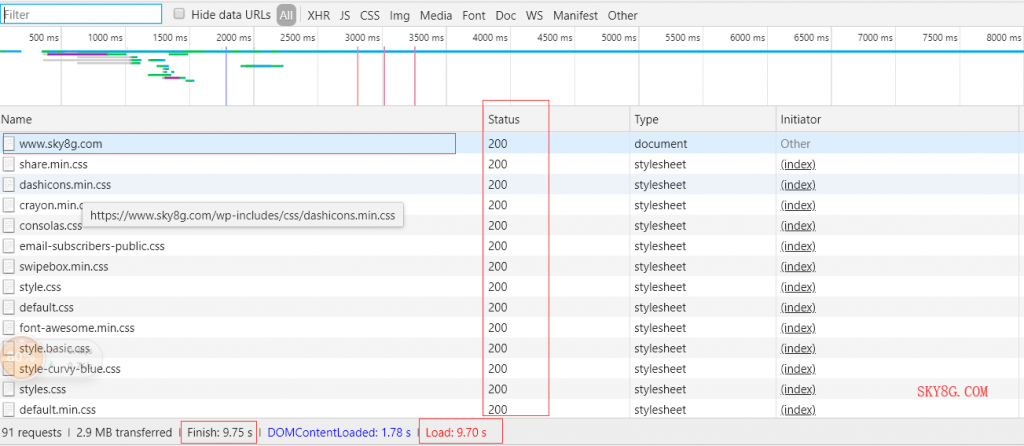
如何测试Magento的速度呢?
当浏览器加载网页时,它会执行某些操作:
- 它从服务器接收html和css js等数据。
- 它分析数据并加载页面上可能包含的外部文件(CSS / JS /图像/字体等)。
- 它构建了所谓的DOM(文档对象图)。
- 它呈现页面(将元素放在屏幕上)。
- 我们可以定义3个时间段来衡量网页加载的速度:
我们可以定义3个时间段来衡量网页加载的速度:
- 字节的时间(Time to first byte =TTFB)或服务器响应时间:从用户单击链接或输入地址栏站点URL到服务器的第一个信息到达的时间。
- 开始渲染时间:在屏幕上显示某些内容的第一个时间点。在此之前,用户正在查看空白页面。
- DOM完成或文档完成时间:浏览器认为页面加载的时间点(onLoad javascript事件被触发)。除了由javascript执行触发的内容之外,所有内容都已加载。
- 完全加载时间:加载网页,Web浏览器不执行网络活动。
定义来自sky8g.com。TTFB <开始渲染<DOM完成<完全加载

在我看来,最重要的时刻是开始渲染时间。您向用户显示请求网页后发生的事情的速度越快,网站向用户显示的速度就越快。有3个主要时间限制描述了用户对Web应用程序的快速感知:
- 0.1秒响应时间 – 用户感觉系统瞬间响应。
- 1.0秒的响应时间 – 用户注意到延迟,但它并没有打扰他。
- 10秒响应时间 – 保持用户注意力集中的限制。对于较长的延迟,用户将希望在等待计算机完成时执行其他任务。
我们希望将开始渲染时间保持在1秒左右,以使用户感觉网站速度很快。好吧,足够的理论。以下是修复慢速Magento网站的34个技巧:
优化服务器的响应时间(TTFB)
服务器响应时间或字节时间(TTFB)包括浏览器请求进入服务器并且服务器响应返回浏览器的时间(延迟)以及服务器生成HTML的时间。Google建议将TTFB大约200毫秒。1s TTFB被认为是坏的。为了减少服务器响应时间,需要检查Magento代码库。以下是我如何针对Magento 1和Magento 2优化TTFB的深入教程。
尽量减少延迟
尽可能靠近主要受众群体托管您的网站。如果您在伦敦销售鞋子,请不要在日本注册。常识。不要认为SSL会对您的TTFB产生太大影响。SSL协商时间可以忽略不计,但SEO的好处是显而易见的。
Magento服务器配置
优化服务器配置包括选择正确的主机和设置服务器软件。Magento 1和Magento 2性能优化始于遵循硬件要求:
- 不要在这里挑选便宜的选择。它是您在线商店的基础。
- 确保尽可能多的资源,以及更多。
如果你从Magento 1来到Magento 2,你可能想要获得更多的CPU和RAM 。2.x需要更多。
选择性能好的主机
Magento网站无法在$5 / m的共享主机上运行。如果您想要良好的TTFB并开始渲染时间,请注册VPS或Magento优化主机 – Nexcess,Lexiconn等。进行Google搜索并查看其他人推荐的内容。
优化Magento的VPS
如果您计划运行VPS或专用服务器,则需要优化服务器软件和数据库。
您的服务器设置选项是无穷无尽的,取决于您的专业知识。您可以配置NGINX,Apache,Varnish,HHVM,php-fpm,Redis,memcache。
以下是magento性能调整的可能解决方案:
清漆+ NGINX + PHP-FPM + Redis
清漆+ NGINX + HHVM + Redis
使用带有Magento 2的PHP7或带有Magento 1.x的PHP7 + Inchoo补丁
在不同服务器上托管Web服务器和数据库
使用MySQL主从复制进行单独的读写操作
服务器性能问题
以下是使Magento网站速度变慢的常见服务器错误配置:
- 禁用MySQL查询缓存。现代MySQL服务器默认禁用查询缓存。启用它。顺便说一句,这是检查我的magento性能优化核对表的第一件事。
慢速磁盘I / O. 确保主机为您提供SSD(固态磁盘)存储。
RAM短缺。当系统耗尽RAM时,它会将数据放入磁盘(交换),从而减慢速度。
审核优化Magento代码
PHP代码和模板文件是服务器响应时间不佳的主要原因。
为了帮助优化Magento网站,您需要分析代码并识别减慢网站速度的部分。Magento配有内置的分析器。您还可以使用第三方扩展Aoe Profiler或注册NewRelic应用程序性能管理工具。
Magento代码的性能消耗很大
在每个页面请求上运行的观察者
写得不好的模板文件
一个缓慢的MySQL查询
以下是有关如何使用Magento Profiler 优化TTFB的详细教程。
写得不好的Magento代码
这是我经常遇到的糟糕的Magento代码示例:
在循环内加载Magento模型。这发生在产品列表模板中; 人们迭代产品集合并每次加载产品模型:
| 1 2 3 | foreach($collection as $product){ $product = Mage::getModel('catalog/product')->load($product->getId()); .... |
不要这样做。最好构建您的集合以获得所需的所有数据。Magento模型负载很昂贵。
优化开始渲染时间
开始渲染时间(SRT)是用户在请求网页后查看内容的第一个时间点。它可以是背景图像或一些文本块,但从那时起用户就知道发生了什么。在我看来,开始渲染时间是用户判断网站速度的主要因素之一。
根据我之前提到的3个主要时间限制,我们需要将开始渲染时间保持在1秒左右。
SRT包括:
到第一个字节的时间(TTFB)
下载页面HTML所需的时间
<head>部分解析和下载浏览器在那里找到的资源(JS / CSS外部文件)
初始布局计算
在我们了解了开始渲染时间之后,我们可以选择优化它。这将有助于我们加快Magento并拥有一个更好的网站。
GZIP压缩缩小页面大小
压缩您的html页面,以便浏览器下载的千字节数更少。在服务器端启用gzip压缩 – 请参阅Web服务器的说明。确认您已通过此在线测试工具启用了gzip 。
NGINX GZIP压缩
启用gzip的NGINX示例配置:
| 1 2 3 4 5 6 7 8 9 10 | http { gzip on; gzip_disable "msie6"; gzip_vary on; gzip_proxied any; gzip_comp_level 6; gzip_buffers 16 8k; gzip_http_version 1.1; gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript; |
您需要重新启动NGINX或者重新reload才能使更改生效。
通过下面的命令
| 1 | systemctl reload nginx |
Apache GZIP压缩
运行Apache时,您可以通过更改Magento根文件夹中的.htaccess文件来启用gzip:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <IfModule mod_deflate.c> AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4.0[678] no-gzip BrowserMatch bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule> |
域名分开
域名分开是跨多个域分割外部资源文件(JS / CSS /图像等)。何必?因为浏览器可以并行下载文件,但每个域名都有限制。例如,Chrome可以执行6个并发连接。
如果我们可以跨多个子域分割图像,js和css文件,我们可以使浏览器下载资源更快。
更新:使用HTTP/2时不需要域分片。并且建议使用HTTP/2。
Magento中的域分片
Magento默认支持域分片,并且易于设置:
1.首先创建子域:
skin.domain.com
media.domain.com
js.domain.com
接下来,将它们全部指向主域所指向的同一IP和文件夹。
2.转到Magento后端主菜单系统>配置> Web,并设置基本皮肤URL,基本媒体URL和基本Javascript URL,以获取不安全和安全(如果有)链接。
3.刷新缓存并确认您的资源现在是从子域提供的。
利用HTTP / 2的强大功能
HTTP / 2是新一代的超文本传输协议。它具有许多性能改进,允许浏览器更快地加载网页并减少资源消耗。
以下是HTTP / 1.x的主要区别:
HTTP2是二进制的,而不是文本的。
它是完全多路复用的(可以通过同一连接发送多个请求)。
它可以使用一个连接进行并行(意味着它可以更快地加载资源)。
它使用标头压缩来减少开销。
它允许服务器主动将响应“推送”到客户端的浏览器缓存中。
所有主要的Web服务器(Apache,Nginx,IIS)都支持开箱即用的HTTP2。以下是配置示例:
Apache启用HTTP / 2
Apache可以使用2.4.17版本的最新HTTP协议。首先安装mod_http2模块。接下来启用它:
| 1 | LoadModule http2_module modules/mod_http2.so |
并修改Protocol指令:
| 1 | Protocols h2 h2c http/1.1 |
Nginx启用HTTP / 2
你将需要Nginx 1.9.5。您所要做的就是在listen指令中添加http2参数。
| 1 2 3 4 | server { listen 443 https; ..... |
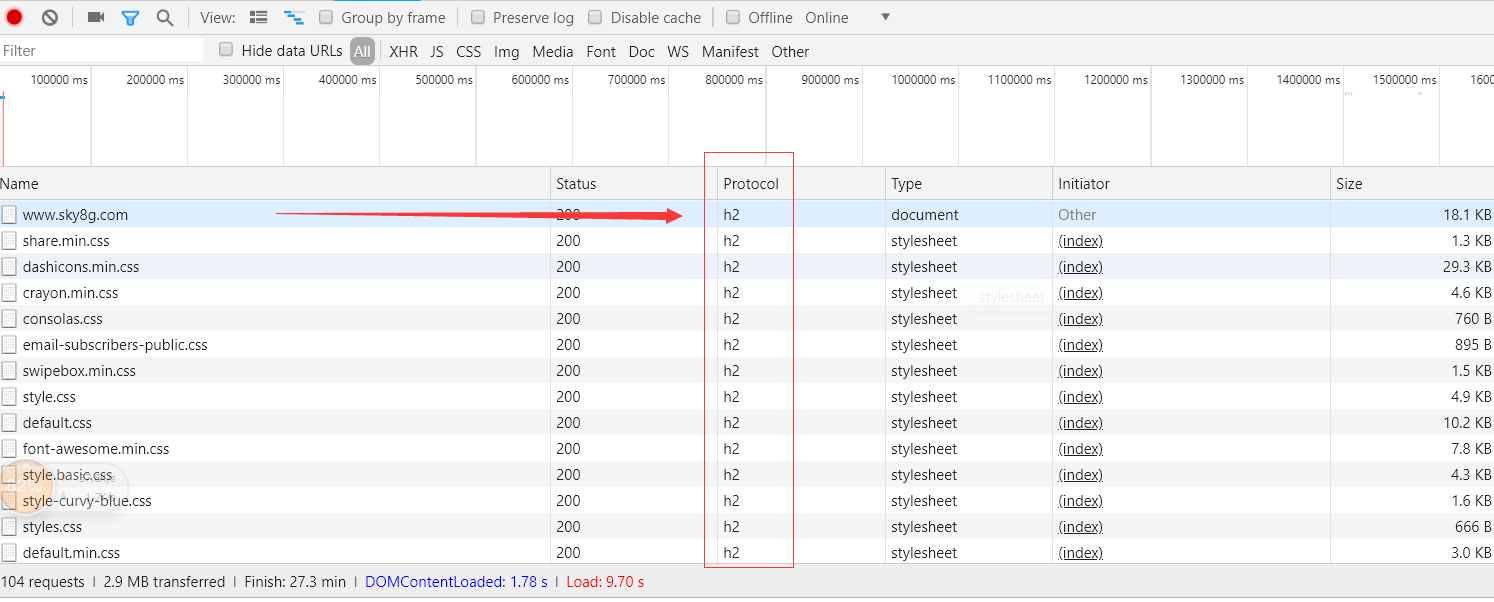
您可以使用Google Chrome开发者工具验证正确的安装(如果您使用的是Chrome浏览器)。打开它,转到网络选项卡并检查协议列 – 它应该说h2。(要查看“协议”列,请右键单击任何列并选择它):
利用浏览器缓存
浏览器可以缓存文件以便更快地访问。您可以利用此功能来降低开始渲染时间。配置取决于您的服务器:
利用NGINX的浏览器缓存
添加内部服务器指令:
| 1 2 3 4 5 6 7 | server{ ..... location ~* .(js|css|png|jpg|jpeg|ico|gif|pdf)$ { expires 300d; add_header Pragma public; add_header Cache-Control "public"; } |
利用Apache的浏览器缓存
将其添加到.htaccess文件中:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | ## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType text/css "access plus 1 month" ExpiresByType application/pdf "access plus 1 month" ExpiresByType text/x-javascript "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" ExpiresByType image/x-icon "access plus 1 year" ExpiresDefault "access plus 2 days" </IfModule> ## EXPIRES CACHING ## |
优先考虑折叠内容
首屏内容是您向下滚动之前看到的页面的一部分。它也被称为可见内容。
优先考虑可见内容 – 尽快加载并显示。
如何优化首屏内容?以下是一些提示:
删除渲染阻止CSS和Javascript
浏览器花费解析网页<head>部分的时间越少越好。理想情况下,只有JS和CSS需要显示应该放在head标签之间的首屏内容。
浏览您的css文件并确定适用于可见内容的规则。内联规则和javascript相同。
这是推迟Javascript解析的扩展(删除渲染块Javascript)。
减少可见内容的大小
浏览器必须下载的内容越不明显。确保图像已优化。删除任何不需要的内容。
首先放置折叠内容
分析页面HTML并确保可见内容先行。
优化文档完成时间
除了开始渲染时间和服务器响应时间改进之外,您还可以采取一些措施来减少文档完成时间:
Magento图像优化
在我的实践中,我使用3种技术来减少图像大小:
命令行工具
PageSpeed服务器模块
Google PageSpeed Insights
让我们详细介绍一下每一个
命令行工具
如果您熟悉Linux和Bash,这个技巧将适合您。
我用:
这是一个简单的脚本,可帮助您批量优化图像:
| 1 2 3 4 | #!/bin/bash find ./media -iname '*.gif' -exec sh -c ‘gifsicle -b -O3 -o "{}.out" "{}"; mv "{}.out" "{}"' ; find ./media -iname '*.png' -exec optipng -o5 -keep -preserve '{}' ; find ./media -type f -iname '*jpg' -exec sh -c 'jpegtran -outfile "{}.out" -optimize "{}"; mv "{}.out" "{}"' ; |
PageSpeed服务器模块
为了让互联网更快,Google创建了PageSpeed Extension。
这是您插入服务器的特殊软件。
它可以动态压缩图像,以及加速网站所需的其他内容。
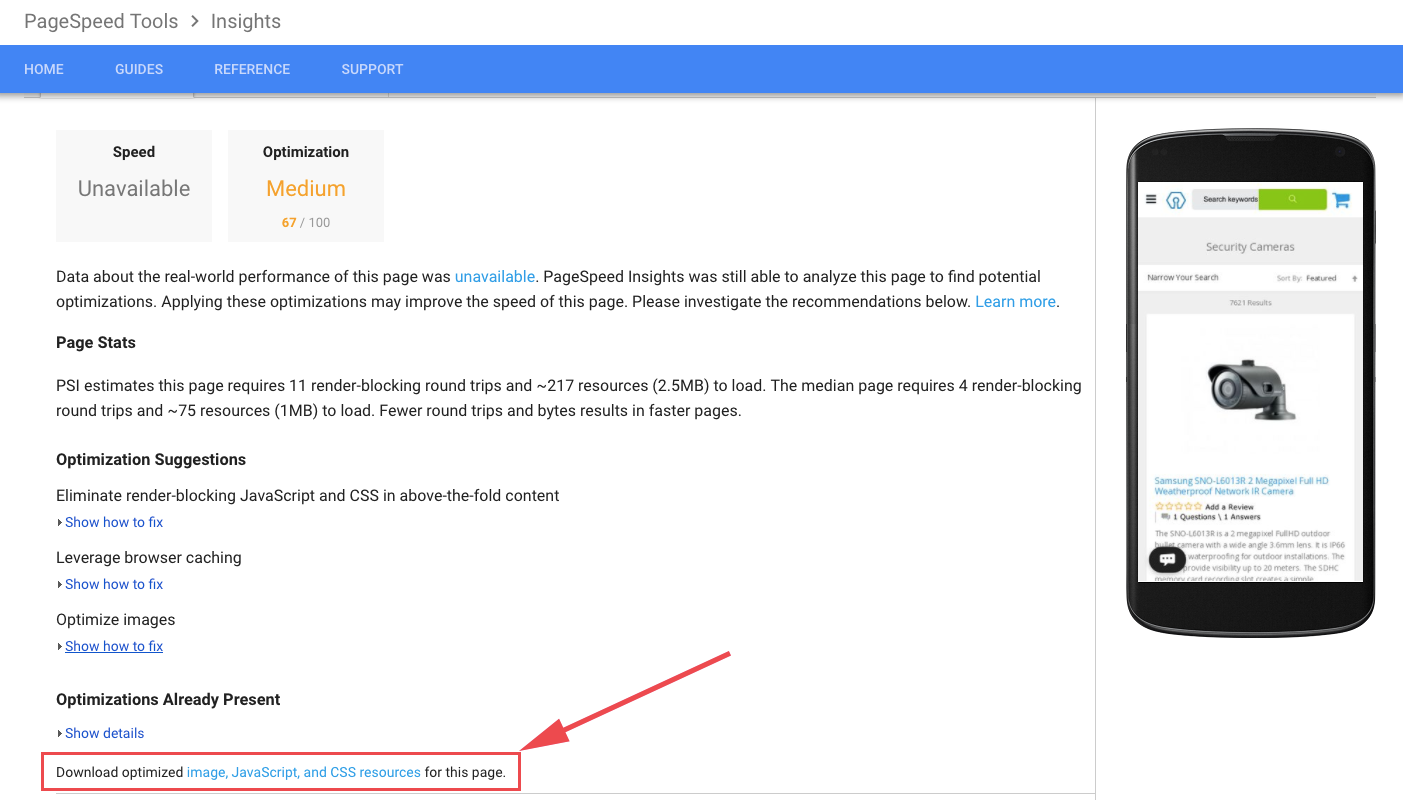
Google PageSpeed Insights
设置PageSpeed模块听起来太技术了吗?
没问题….
谷歌有一个解决方案:见解。
有什么见解?
它是一款免费的magento速度测试工具。
在底部,您将看到一个链接,用于下载测试页面的优化图像。
使用Insights压缩所有页面的图像是一项繁琐的工作。
但…
完成一次,它可以对您的网站加载速度产生巨大影响。
PS:市场上有各种Magento图像压缩扩展。
一些免费,一些费用,但……
它们都需要专业的安装。
如果您想尝试其中一些,请确保由专家安装。
更新:我发现这个在线工具ImageEngine看起来很有前途。看看这个。这是更多信息。
注册CDN
内容交付网络(CDN)是一种Web服务,用于托管您的Magento站点外部资源,如CSS / JS文件,图像,字体等。
它旨在以比您自己的服务器更快的速度提供这些文件。
我认为CDN优于任何magento图像优化扩展。
Magento默认支持CDN,不需要扩展。转到系统>配置> Web,为media,skin,js资源设置安全/不安全的URL。
有许多CDN提供商可供选择:MaxCDN,KeyCDN,Amazon CloudFront等。
优化完全加载的时间
如果您已完成开始渲染,第一个字节和文档完成时间优化,那么最后一步 – 完全加载时间改进。
该怎么办?..
首先,将第三方JS脚本的数量保持在最低限度。
其次,不要过分依赖jquery.ready。
不要滥用jquery(document).ready
仔细选择onLoad事件。不要将CPU密集型任务放在jquery.ready中 – 它会减慢页面加载速度。
Less Third-party Javascript更好
检查您添加到Magento商店的第三方JavaScript文件。
你真的需要它们吗?
众所周知的JS代码,如Google Analytics和Facebook都经过优化,性能影响可以忽略不计。
其他 – 谨慎使用并始终测试。
永远不要使用JS捆绑(Magento 2特定)
Magento 2可以将JavaScript文件分组,以降低浏览器加载页面所需的HTTP请求。这应该会使网站更快。
首先让我说如果启用了HTTP / 2,JS Bundling就没用了。
其次,它弊大于利。捆绑的JS文件很大(5-13Mb),这使移动速度受到严重影响(这是一个错误报告)。
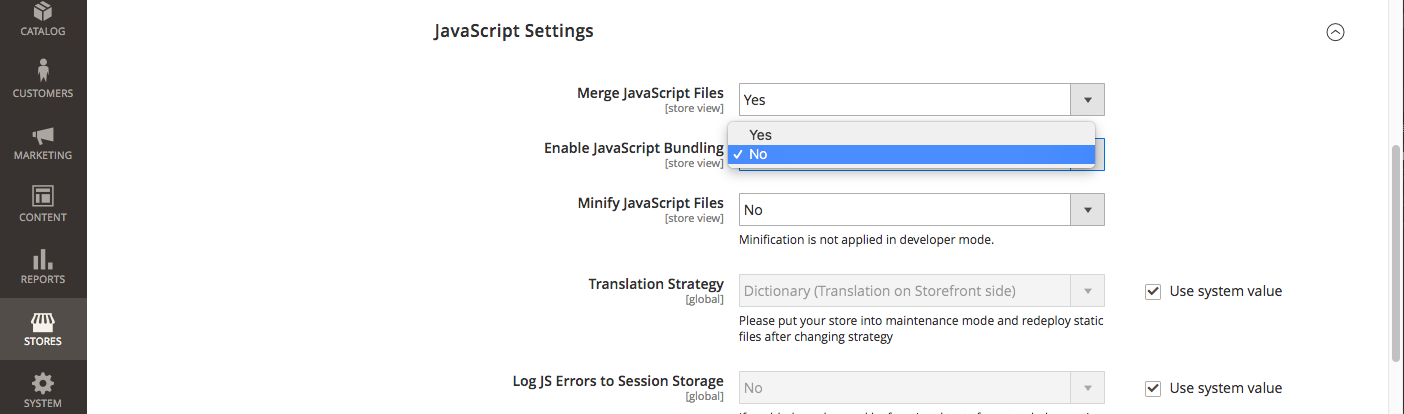
我建议保持JS捆绑。转到后端仪表板>商店>配置>高级>开发人员> Javascript设置并将启用Javascript捆绑设置为否:
以生产模式运行存储(特定于Magento 2)
我会将生产模式中的Run Store列为任何Magento速度优化核对表的优先级。
M2有三种运行模式:默认,开发和生产。生产模式是最快的。
确保始终将商店置于生产模式。它将显着加速Magento 2。
您需要获取SSH(Secure Shell)凭据才能更改运行模式。
这是找出当前模式的命令:
| 1 | php bin/magento deploy:mode:show |
要切换到生产:
| 1 | php bin/magento deploy:mode:set production |
HHVM(HipHop虚拟机)
Facebook正在使用它来快速创建页面(是的,Mark Zuckerberg使用PHP)。
HHVM是一种特殊的服务器软件,您可以安装和连接Magento。
它取代了php-fpm,可以直接使用Nginx或Apache。
我根据标准PHP-FPM5对HHVM进行了基准测试:
如你所见,我的性能提高了12/3 = 4倍!
我听到你问,“我的网站有可能吗?”
可能是的,但……
也有例外。HHVM:
..不支持PHP7的所有功能,因此可能无法正常运行Magento 2。
…没有ionCube支持。如果你使用编码扩展,那你就不走运了。
…运行Magento 1.x时遇到一系列已知问题
禁用您不使用的运输方法
Magento默认启用了一些运输公司(如FEDEX或USPS)。
即使您不打算使用它们,它们仍会向外部网关发送请求,从而减慢结帐流程。
这是一个给你一个想法的小实验….
我拿了Magento 1.9的股票去了结账。
以下是约定的运费率请求时间:
联邦快递 – 600毫秒
UPS – 424ms
USPS – 406ms
DHL – 518ms
如你所见,我们谈论的是600 + 424 + 406 + 518~2秒的浪费时间。
你怎么避免这个?
转到系统>配置>装运方法(Magento 1)或商店>配置>销售>装运方法(Magento 2)并禁用不使用的运输公司。
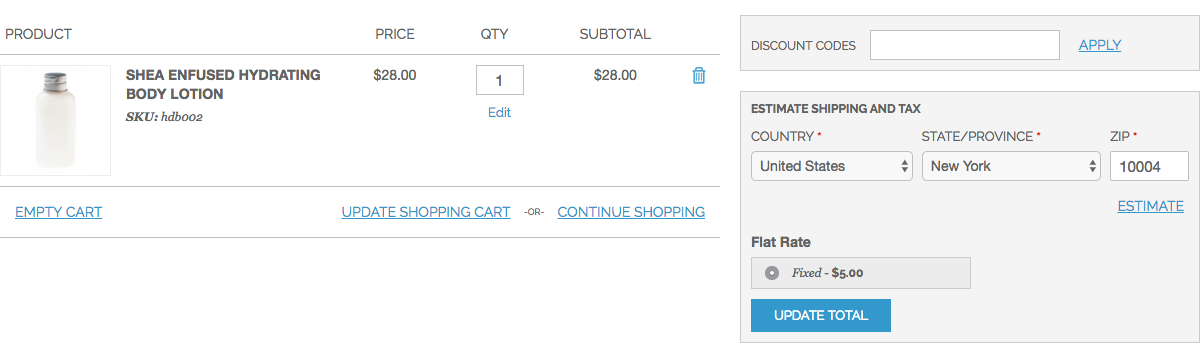
从购物车页面中删除估计运输成本块
您可能会注意到,在运行Magento商店时,购物车页面上会有一个估计的运费成本块。

你觉得它有用吗?
如果没有,请将其删除。
原因?它增加了页面加载时间。
要使其消失,请在app / etc / local.xml文件中添加以下行(在<config> … </ config>标记内):
| 1 2 3 | <checkout_cart_index> <remove name="checkout.cart.shiping" /> </checkout_cart_index> |
禁用礼品留言分机(仅限M1)
较少的扩展=更快的Magento速度。
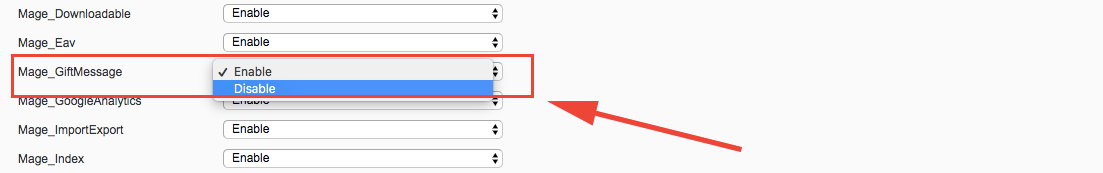
如果您不需要Mage_GiftMessage,请转到系统>配置>高级并禁用它:
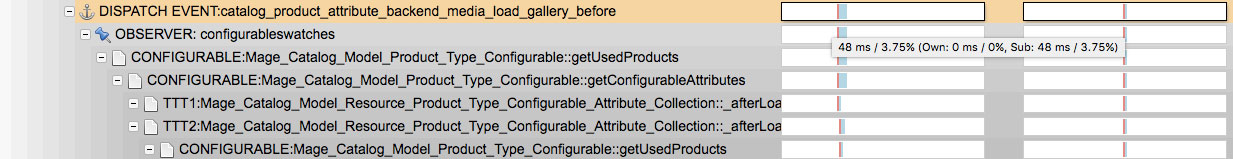
禁用Checkout页面的可配置色板观察器(仅限M1.9)
这是一个Magento 1.9优化黑客。
如果您的大多数产品都是可配置的,那么它也是有意义的。
它每个项目的结账流程加快50毫秒。假设您在购物车中添加了10个产品 – 这将是0.5秒!不错。
这是你需要做的……
将app / code / core / Mage / ConfigurableSwatches / Model / Observer.php复制到app / code / local / Mage / ConfigurableSwatches / Model / Observer.php。
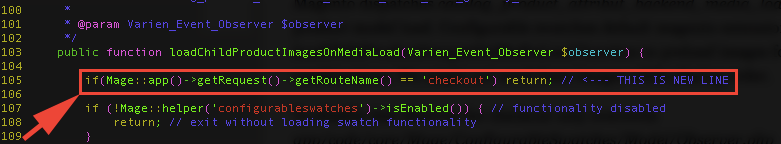
打开app / code / local / Mage / ConfigurableSwatches / Model / Observer.php并找到函数loadChildProductImagesOnMediaLoad。
在该函数的开头添加以下行,使其如下所示:
整页缓存(FPC)扩展(仅限M1)
FPC缓存整个页面,使得第一个字节的时间远低于0.5秒。
Magento 2具有全页缓存功能。Magento 1没有。
虽然很多人说缓存!=性能,我说,“现在去获得一个不错的FPC插件!”
FPC是一个Magento速度扩展,确实让您的访问者认为您的网站速度非常快。
升级到PHP7
Magento由一个名为PHP的解释器引擎提供支持。
PHP不久前进行了重大升级 – 版本7。
PHP7的运行速度比之前的PHP5快。
如果您使用的是最新版本,请咨询系统管理员。
如果没有,升级为您的在线商店提升性能。
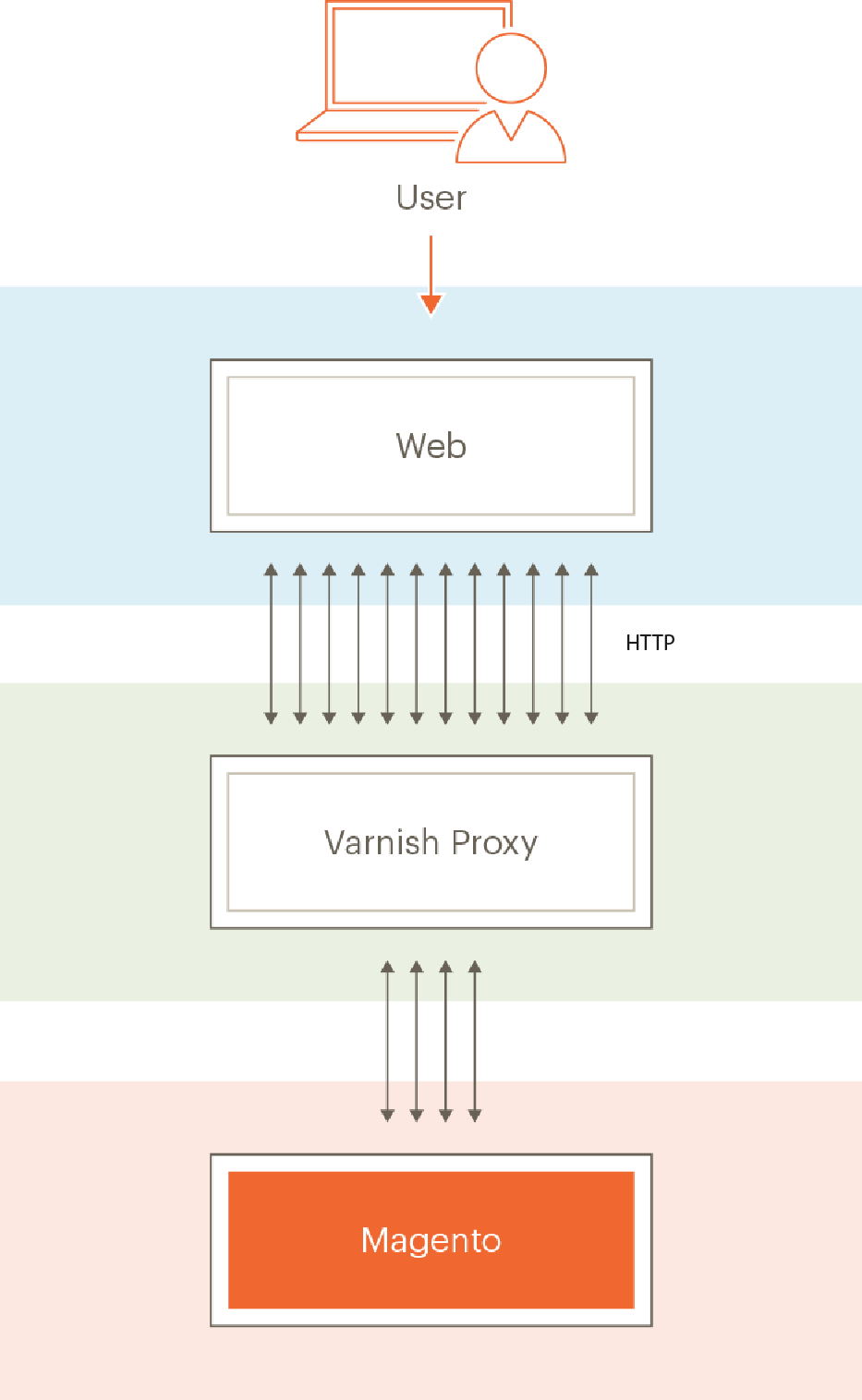
使您的缓存应用Varnish
Varnish是一种特殊的服务器软件,可以超快速地缓存和提供内容。
它位于用户和Magento站点之间,如下所示:
Magento如何与Varnish配置呢
M1的说明……
首先,在服务器上安装Varnish。
其次,使用Nexcess Turpentine扩展。
它是免费且易于设置的。这是一个包含所有安装和使用页面的官方github页面。
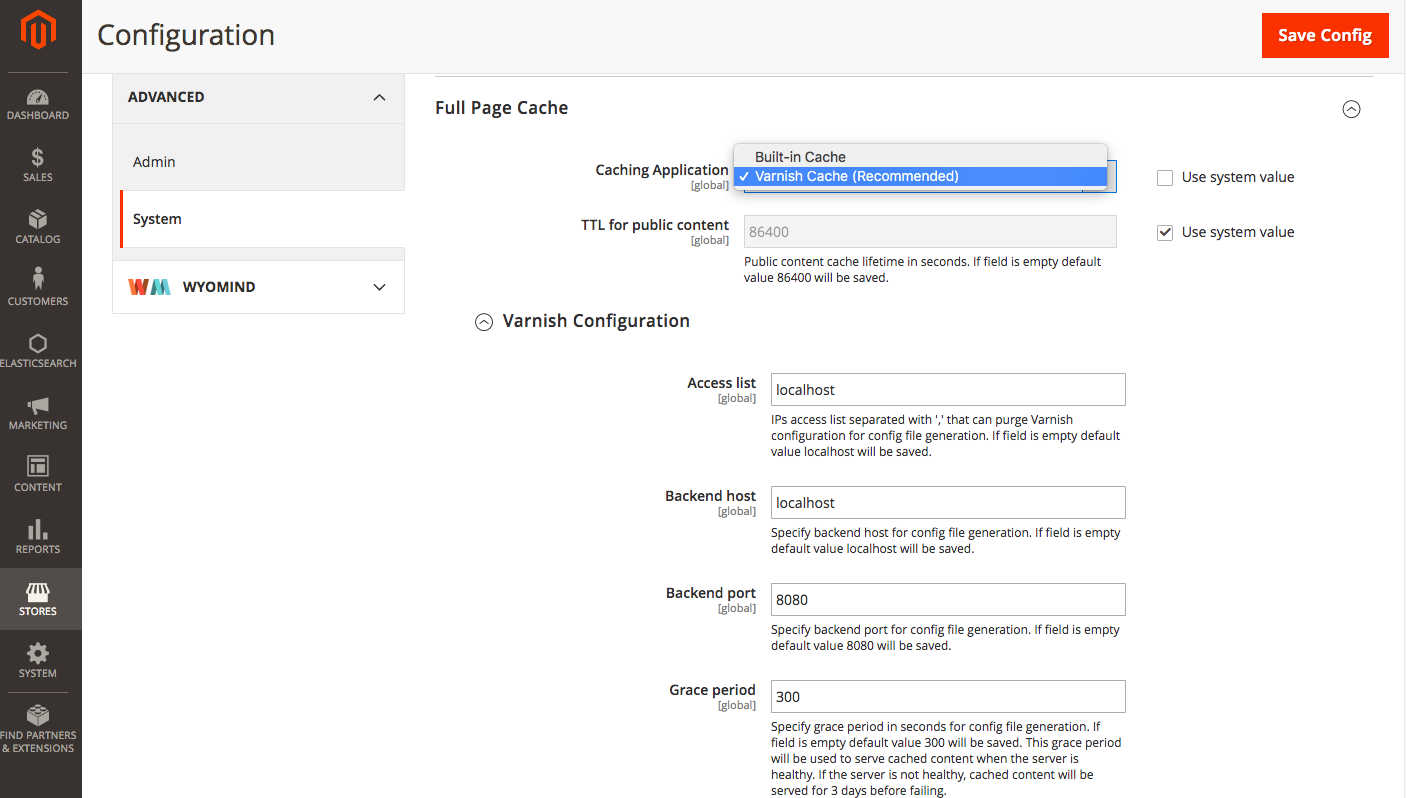
M2的说明 ……
Magento 2可以原生使用Varnish。
但…
您仍然需要在服务器上安装它。
执行此操作后,在M2 Stores> Configuration> Advanced> System> Full Page Cache中输入主机/端口和其他参数:
在底部的该页面上,您将看到“导出配置”按钮。
导出您的Varnish版本的VLC文件,并要求系统管理员将其上载到服务器。
你差不多完成了……
现在去浏览您的网站,看看它是否足够快。
Magento MySQL优化
如果您管理自己的服务器,此提示才有意义。
如果您使用的是托管主机方案(如您所示),请转到下一部分。
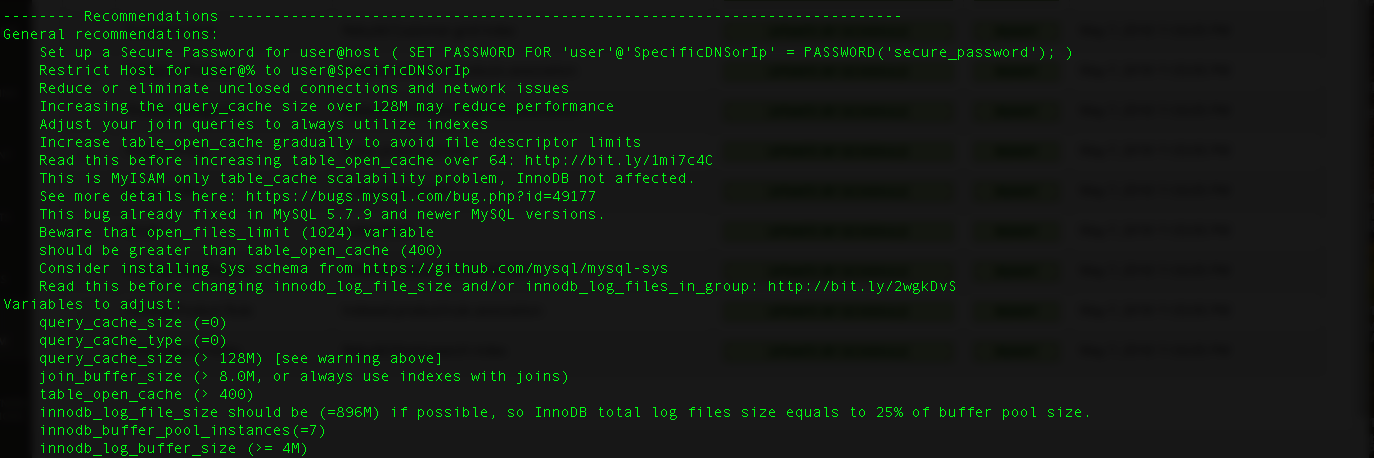
首先,使用这个小的perl脚本收集数据库统计信息 – mysqltuner。
它会告诉你需要做什么,就在底部:
转到“Variables to adjust”部分并相应地设置my.cnf配置变量。
你在哪里找到my.cnf?通常在/etc/my.cnf。
执行第三方扩展审计
嗯,这是最后一步,但应该是第一步。
如果您想知道如何提高Magento的速度,那么您应该从第三方插件审核开始。
毫不奇怪,自定义扩展使Magento变慢。
不是全部,而是一些,这就是为什么……
一方面,Magento核心是由编程专家编写的。在库存安装中几乎没有空间来提高性能。
另一方面,各种第三方插件都是由普通编码员编写的,至多不会对性能基准有所了解。
这里的经验法则是尽可能减少自定义模块。
你所拥有的那些必须彻底检查。
这是我通常做的事情:
逐个禁用扩展
具有和不具有扩展名的基准速度
找到那些花费最多时间运行的东西
联系其供应商并让他们修补
如果没有补丁,请找一个替代或简单删除它
总结
准备好了吗,快点优化你Magento 2 & 1系统吧。










你好,大神,能加你qq啥的吗?有空多交流magento2这块.我的qq可以看我的邮箱,谢谢
你好,我的qq是3385301933.
欢迎来访,我的网站主要以it技术为目的,特别是对magento研究深入些,主要做magento2开发。所以写的教程多数关于他的。其他的文章辅助呢,希望下次再来!
这博客挺好!!界面也挺好看!!最主要的都是技术文章,有灵魂!!我的指示流水日记!!
欢迎来访,我的网站主要以it技术为目的,特别是对magento研究深入些,主要做magento2开发。所以写的教程多数关于他的。其他的文章辅助呢,希望下次再来!